Product Designer - Award-winning Interactive Storybooks for the Deaf Children in the Philippines
Overview
Role
Product Thinker, Interaction Designer
Collaborators
Web Developer, Graphic Designer, Product Managers, and Project Managers
As design intern at National Technical Institute for the Deaf in 2018, I designed an Interactive Storybook for the deaf children in the Philippines. The purpose of storybook was to help deaf children learn Sign and Written Language with the help of vibrant, vivid pictures. Here how I collaborated with different people:
Product Manager: Collaborated for evaluating the ideas in respect to their viability in the developing country like the Philippines.
Project Manager: Worked together during the sprint meetings to ensure the progress and reassessment the scope of the project.
Web Developer : Collaborated while designing every functionality and feature to ensure the technical feasibility.
Graphics Designer: Hand-off the wireframes and style guide so they can design visuals and illustrations.
Disclaimer:
1) I was ONLY responsible for designing the core experience of the storybook: Viewing the Story
Linear Development
The reason for this linear, waterfall development model is that I was given a hard deadline by my project managers to deliver the results. So I wanted to move forward with conviction amount of research, product thinking, and ideation without looking back.
After talking with the team, I learned that it is best complete one step at a time and then move forward with the conviction.
Data & Hypothesis
Argument 1 (effect): In the Philippines, 90% deaf population is unemployment and only 50-60% have the functional literacy.
Argument 2 (cause): 95% Deaf people born to hearing parents.
Hypothesis: Deaf children in the Philippines born to hearing parents are deprived of early-childhood literacy that would affect their ability to get eduction and employment in their adulthood.
Constraint :
Lack of budget and time would not let me to the Philippines to validate my hypothesis.
Alternative: Literature Research
Since I couldn't go visit the Philippines, I decided to study the research papers published by the PhD scholars that helped me understand if the early-childhood literacy and their ability to succeed in life has any relationship.
Key Findings
1) Deaf children in the Philippines do get exposure to accessible form of language BUT only in their primary schools
2) The research (learn more) also says that the lack of early-childhood literacy would have long-term negative impact on their ability to succeed in life.
Scope of the project
1) Storybook for the deaf children to learn sign and textual languages.
2) Make it participative for children and parents together.
3) Designing the workflow for Viewing and Uploading the story.
Storybook: Web or Tablet based?
I decided to pursue designing the storybook for the web platform.
Reasons:
1) In a developing country , not many people can afford tablets.
2) For health of the eyes, we want children to watch the stories from distance.
3) Hence parents should interact and children should watch view them.
Lesson:
If products are user-centered but they are not viable, then are they actually user-centered?
Design Thinking Session
Each week there were two sprint meetings with the team to ensure the right and timely development of the storybook. I kept all the stakeholders into the loop at each stage of the design to find the caveats and restrictions early in the phase. I heavily relied on paper sketches and white boarding wireframes to convey my quickly to the team and vice versa.
All of the team members are “Designers”:
As you can see the in the pictures shown below that how showing paper sketches to the team had spurred the feedback among team members who were not “designers”. But in reality everyone in the team is a “Designer”.
Version 1: PDF
Just like the physical storybooks, why don’t we have storybook with sign language pictures in PDF format.
Pros: Easily available with the low-connectivity.
Cons: Static images don’t communicate well as long as Sign Language is concerned
Version 2: View, Watch, and Read
The chronology of the story in the video form:
1) Story is presented in the Visual form.
2) The same story will be explained by a Signer using sign language.
3) Then the whole story is again presented in the form of Textual language.
Pros:
1) Simple Structure.
2) One component to focus at one time.
3) Repetition is helpful to learn concepts
Cons:
1) No visual cues for mapping the visual and sign and written languages.
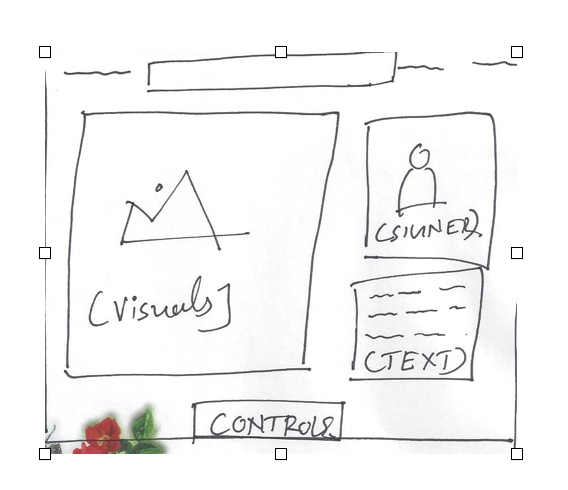
Version 3: Everything in One
To resolve the the issue of letting users correlate three languages. I decided to draw a video storybook where all the components of the story will be combined in one screen.
Pros:
1) Apparent mapping between three languages. So now users can correlate sign and text with visuals.
Pros:
1) Attention Deficit - User might get confused to fo where to look at.
2) No repetition.
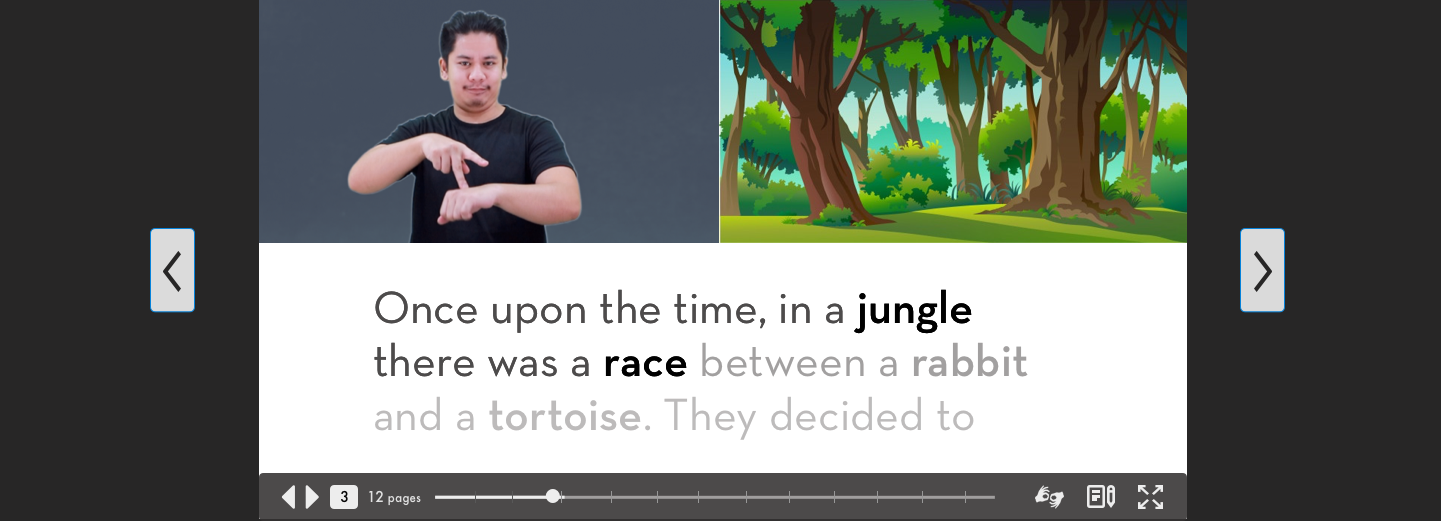
Final Version: Gradual Cognitive Load & Language Correlation
So I had a task of coming to a solution which lets users interrelate three languages by increasing cognitive load gradually. First screen would communicate the story through visuals, the second one would do present the same story again but with the signer, and the third one would explain the story with the help of textual language.
Thus I design the flow of the story where languages could still be correlated with each other with the gradual cognitive load.
Technical Constraint:
As shown in the picture I wanted to have a dynamic functionality where the picture in the inset and the signer’s position could interchange be interchanged according to users’ convenience. But after talking to my developer, this feature was not implementable in the given time. So instead, I stuck with the basic functionality.
Alternative Textual Presentation:
There are two versions shown below. In the first version, the textual language in presented in the classic fashion as cations. It somehow makes text secondary to look at. I wanted my users to focus on text with prime importance.
Version 1: Text as Caption
Version 2: Text as a separate section.
User Testing
Goal of the user testing:
Along with the project managers, I distilled three most important questions and concerns of the product that I wanted to have a better clarity on:
1) Are user interfaces of the storybook usable and delightful for the children?
2) Is implemented flat UI a good decision over a skeuomorphic one?
3) Does the composition of the interfaces help users to map visual, sign, and tetual languages of the stories?
One of the persisting constraints was that I couldn’t go to the Philippines to test the product with its real users. So I had to find proxy participants in the USA. Below the demographic information is shown:
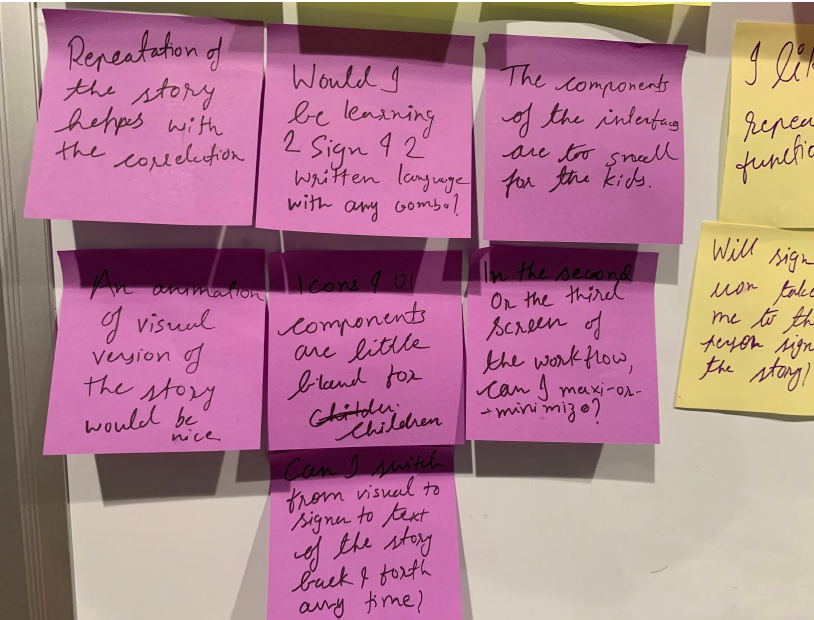
Data Collection: Open Coding
After the each interviews, I wrote key comments and observations made by each participant during the testing. Each color code denotes the data collected from each participant.
Data Analysis: Axial Coding
After the analyzing the comments of the participants, I decided to cross-match similar comments made and observations of different participants. It could give me pattern of attitudes of the participants.
I found several overlaps between their comments. I divided them into 4 subcategories in the hope of answering the research questions:
1) Overall Functionality
2) Individual Story Components (Visuals, Signer, Textual)
3) Correlations of the different form languages
4) User Interface
Key Findings:
1) Sign and Text language icons: The purpose of these icons was to change the text languages from English to Tagalog, and American Sign Language to Filipino Sign Language.
Assumption Busted: Logically these icons should only be useful when users are watching either Sign Language interpreter or Textual Language. Ideally users should not be interacting with these buttons when they are just watching the visuals of the story.
Some users indeed clicked on the icons while viewing to visuals. Upon being asked, participants stated that they thought they would jump on the sign and/or text sections of the story by clicking those icons. It says three things about the users’ potential behavior:
1) They are indeed likely to click on these icons anytime if there is an option to interact with them.
2) Also, they interpreted the function of the icons differently than what they were designed for
3) They need a freedom to navigate through visuals to sign to textual language in any order.
2) Congested and Ambiguous UI: As you can see in the below pictures the participants found that the UI elements are too small for children operate.
Also There are two similar “Next” and “Previous” icons. They both have similar function but different purpose. One set of icons changes the story pages and another set of icons changes from one component to another component of the story; i.e. visuals to singer to text
Redesigned Interface
1) Cleaned Interface, skeuomorphism added.
2) Freely navigate through the components of the story
3) Selecting Sign & Text languages by selecting the country flags: American flag for English & American Sign Language. Philippine flag for Tagalog and Filipino Sign Language.
4) Bigger and unambiguous signifiers.
Conclusion & Future Work
Success: My team and I were able to design and develop the interactive prototype of the storybook to submit it for “All Children Reading” international competition.
We secured 1st spot and won an award of $150,000.
Learning: I believe that even in the time crunch, I should have used Lean/Agile development model. I conducted user testing much later than I should have started. Ideally I should be doing participatory testing with the participants right from the beginning to detect the strength and weakness of my designs.
Future Work: I have given team a number of steps that designer should take in for future:
1) Should take a charge for the Learning Experience Design for the product. Collaborate with local linguists, researchers, and educators to design the content in the most consumable way for the deaf children and their parents in the Philippines.
2) Participatory testing with the parents and children and all other users
3) Designing the experience for users who are gonna be uploading story.